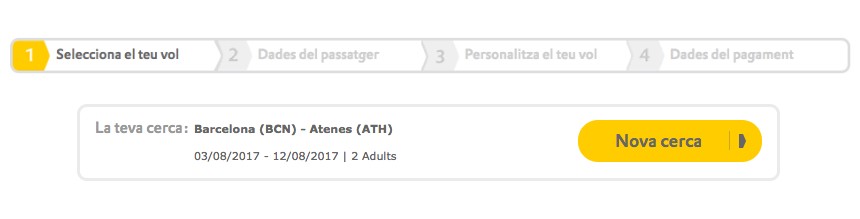
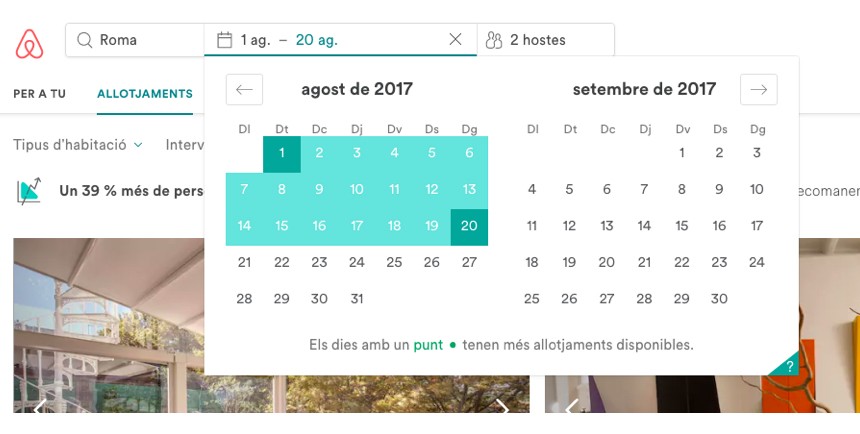
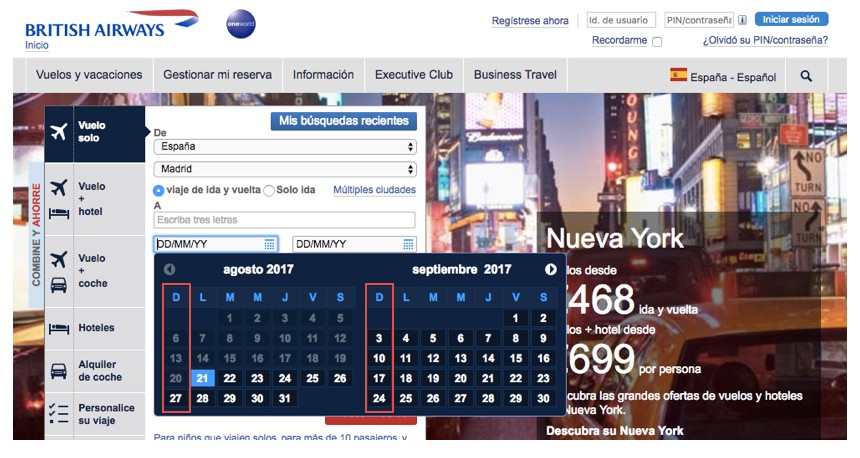
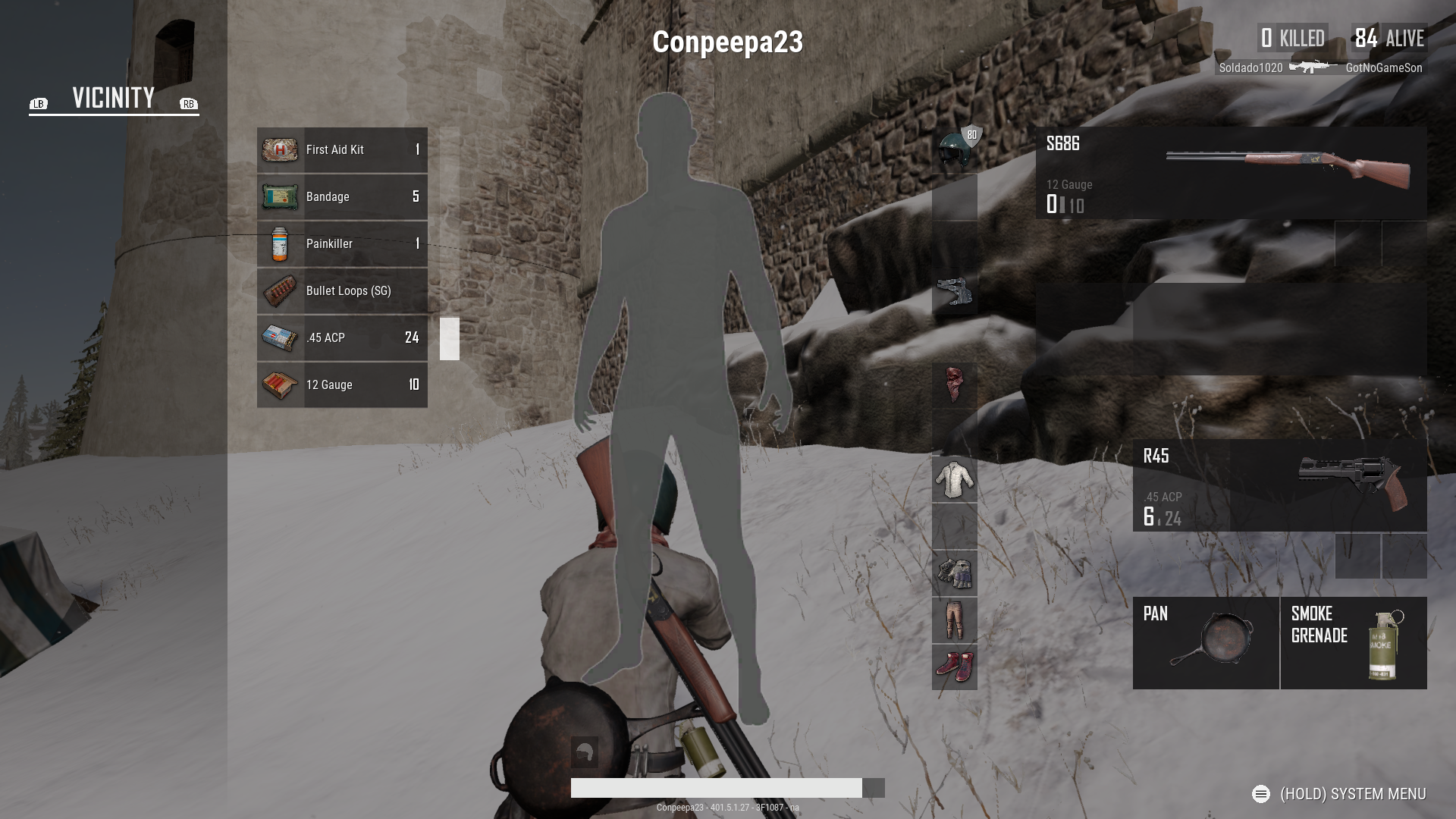
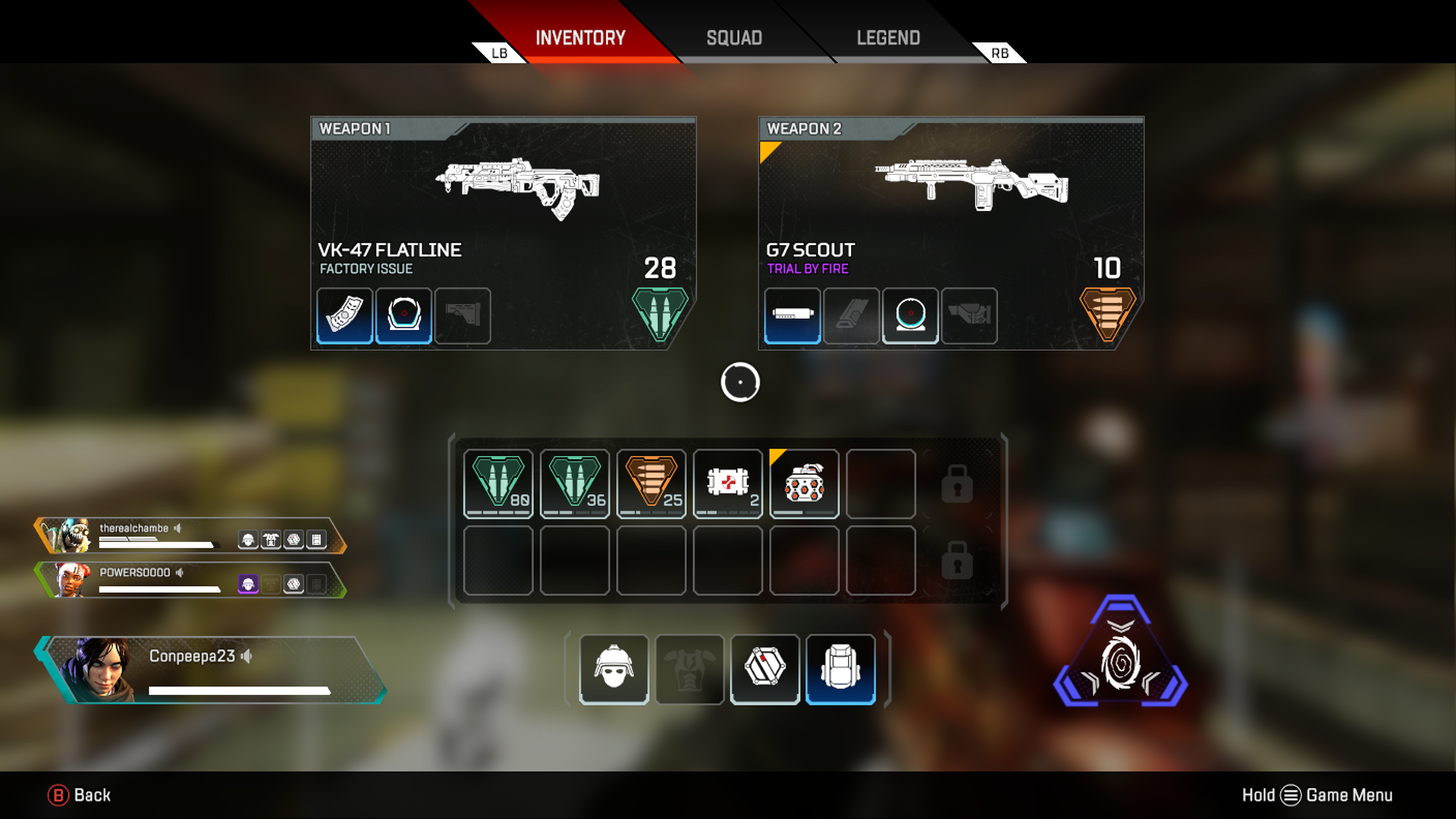
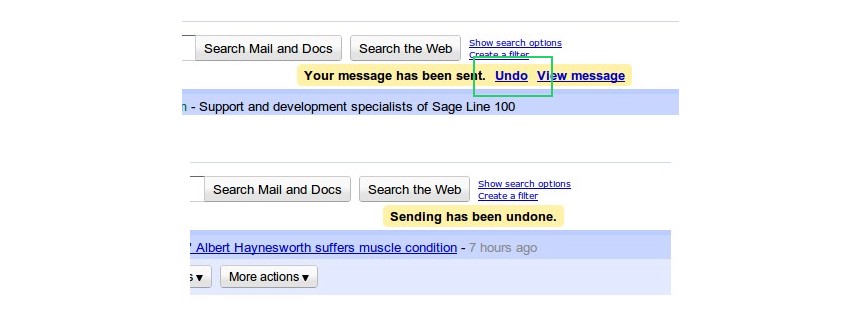
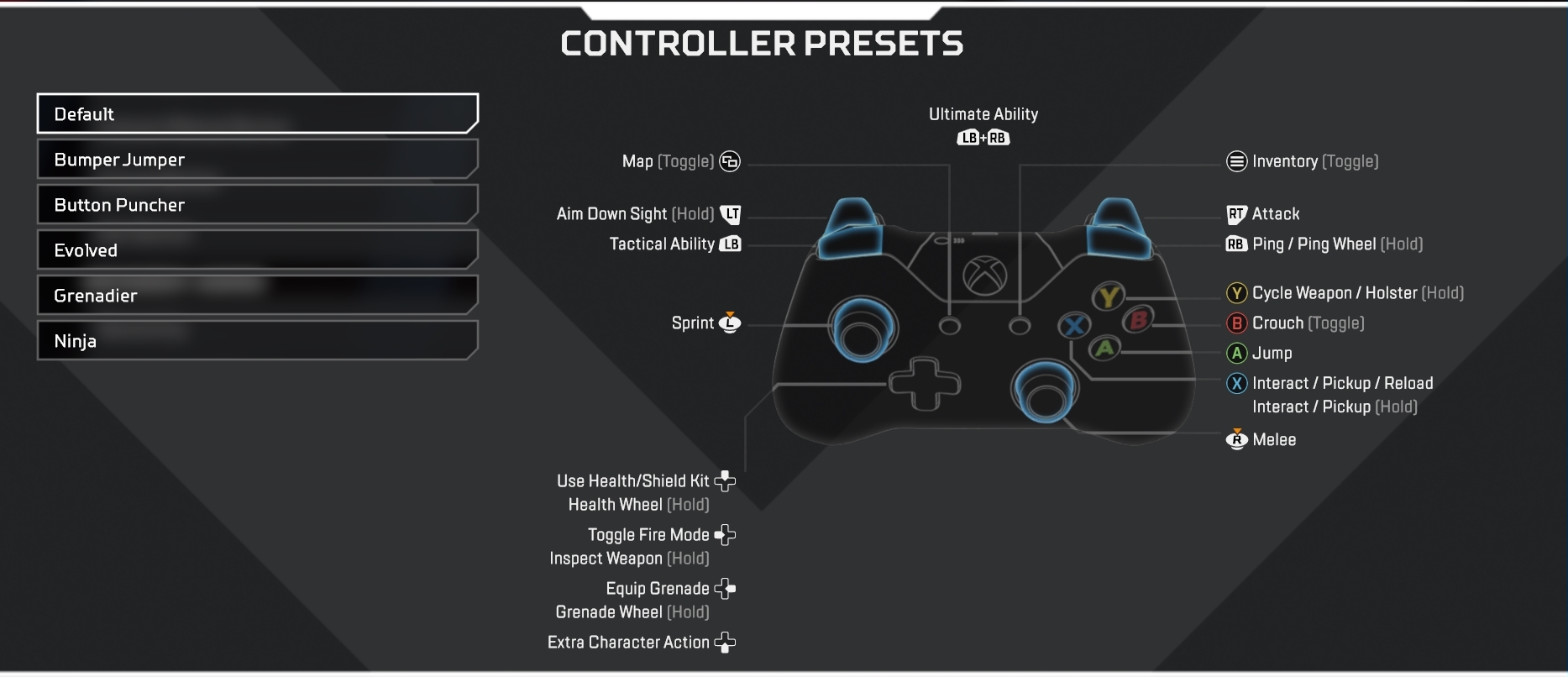
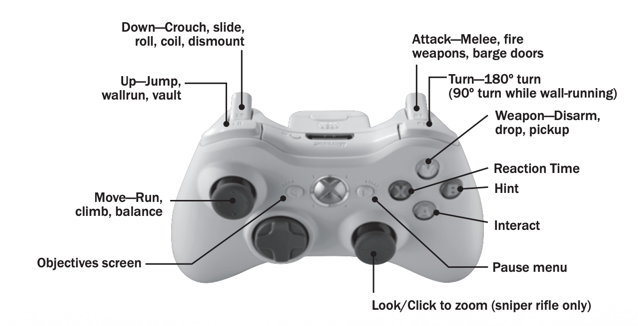
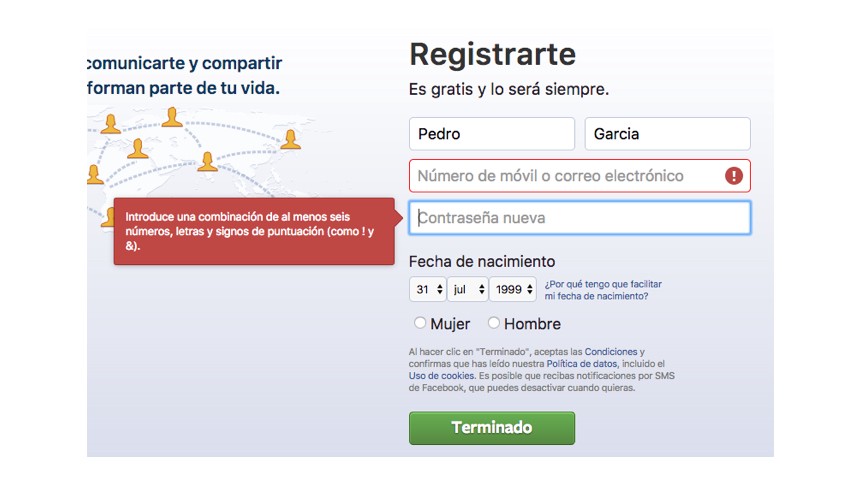
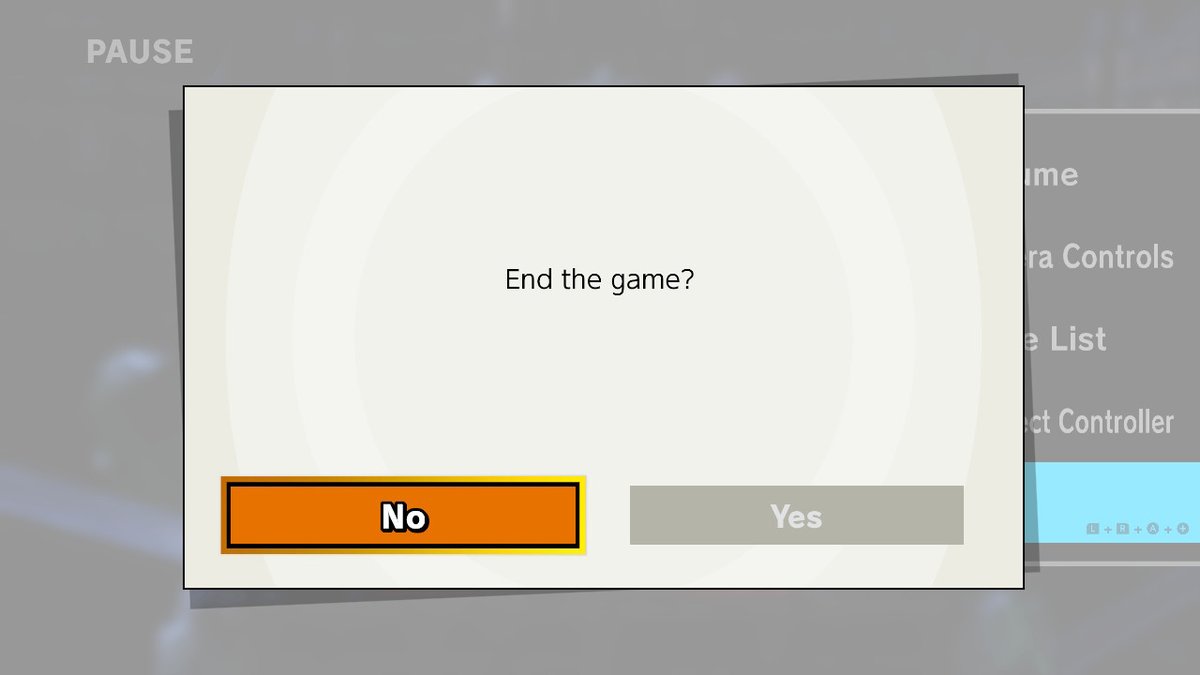
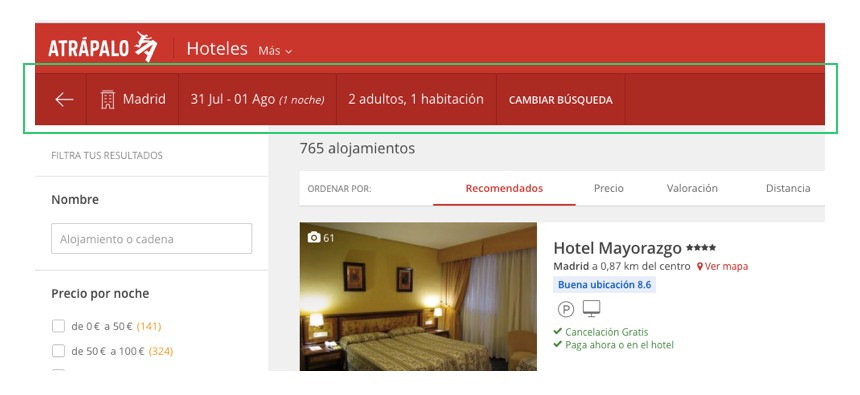
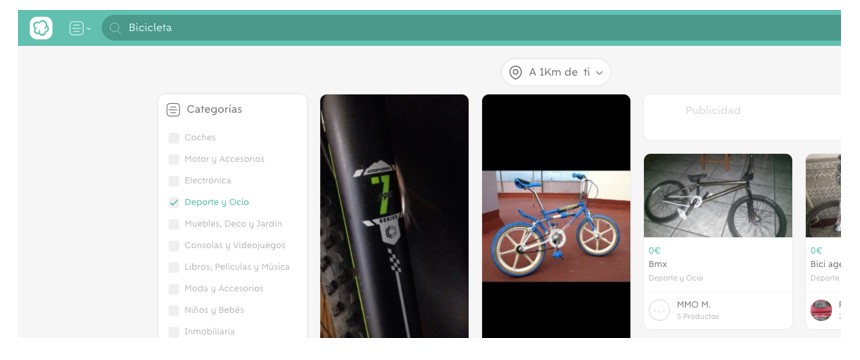
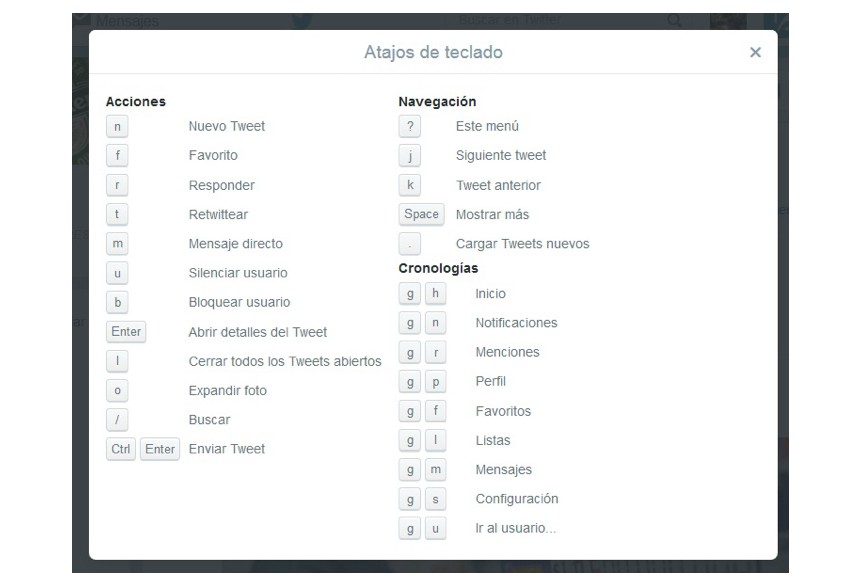
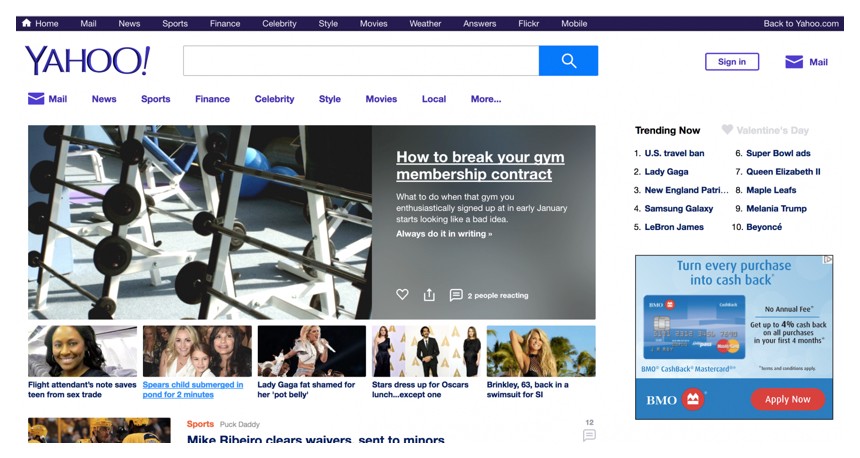
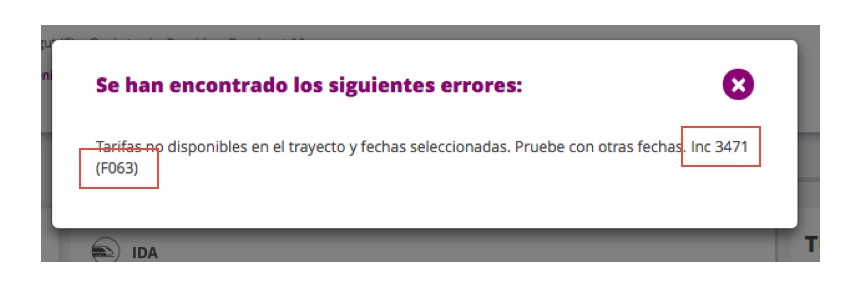
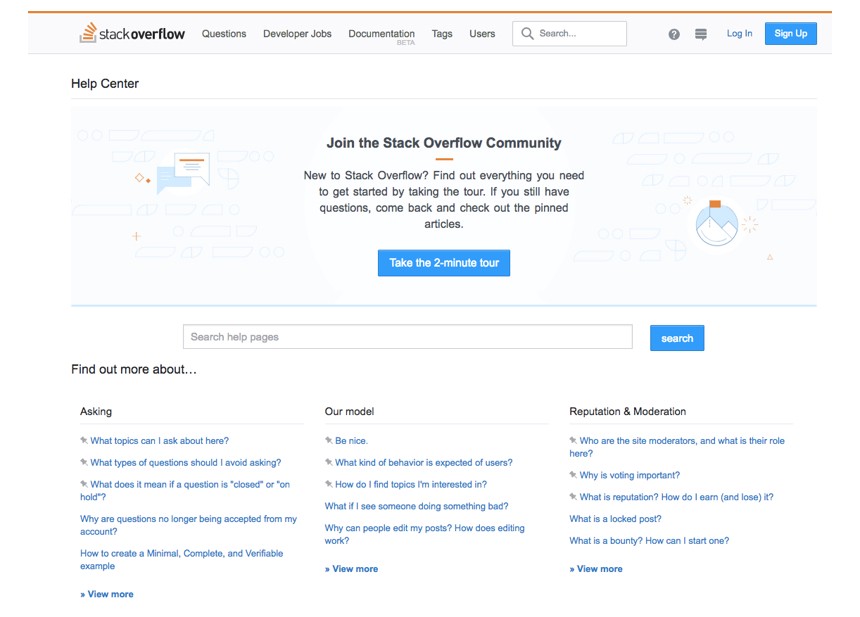
# Usabilitat >> La usabilitat (de l'anglès usability) és la facilitat amb què la gent pot usar una eina o un giny, per aconseguir un objectiu concret. --- # Experiència d'usuari >> Les percepcions i respostes d’una persona que es deriven de la utilització d’un producte, servei o sistema L’experiència d’usuari inclou també les emocions dels usuaris --- # Usabilitat Segons Jakob Nielsen i Ben Shneiderman, la usabilitat es definiex per 5 dimensions: - Satisfacció: - Què tan agradable és utilitzar el disseny. - Error: - Quants errors fan els usuaris, el grau d'aquests errors i la facilitat amb que es recuperen dels errors - Aprenentatge: - Què tan fàcil és que els usuaris realitzen tasques bàsiques la primera vegada que es troben amb el disseny --- # Usabilitat - Eficiència: - Una vegada que els usuaris han après el disseny, la rapidesa amb què poden realitzar tasques? - Memòria: - Quan els usuaris tornen al disseny després d'un període de no usar-lo, la facilitat amb què poden restablir el control en l'ús --- # Exercici Analitza les següents aplicacions segons la seva usabilitat: - https://play.google.com/store/apps/details?id=es.bcn.bicing - https://play.google.com/store/apps/details?id=com.ekgdev.ekbicing --- # Heuristiques de Jakob Nielsen - 10 preguntes ràpides --- ## 1. Visibilidad de l'estat de sistema El sistema sempre ha de mantenir els usuaris informats sobre el que passa, a través d'una retroalimentació apropiada en un temps raonable. --- .fullscreen[] --- .fullscreen[] --- ## 2. Coincidència entre el sistema i el món real El sistema ha de parlar en el llenguatge de l'usuari, amb paraules, frases i conceptes familiars per a ell. Utilitzar convencions de el món real, fent que la informació aparegui en un ordre natural i lògic. --- .fullscreen[] --- .fullscreen[] ??? Diumenge com a primer dia de mes --- PlayerUnknown’s Battleground utilitzava terminologia d’armes del món real per a les armes al joc. .fullscreen-bottom[] --- Apex Legends utilitzaven noms d'armes que no tenien sentit; aquesta pràctica augmenta la càrrega cognitiva. .fullscreen-bottom[] --- ## 3. Control i llibertat de l'usuari Sovint els usuaris trien funcionalitats per error i necessiten una 'porta d'emergència' per sortir de l'estat indesitjat. Oferir suport per desfer i refer accions. --- .fullscreen[] --- ## 4. Consistència i estàndards Els usuaris no han de tenir preguntar-se si les diverses paraules, situacions, o accions signifiquen les mateixa cosa. Que se segueixin les normes i convencions de la plataforma sobre la qual està implementant el sistema. --- .fullscreen[] --- Saltar amb tecla A: Apex Legends, PlayerUnknown’s Battlegrounds (PUBG), Fortnite, Star Wars Battlefront, and Lego Jurassic World .fullscreen-bottom[] --- Saltar amb tecla LB - Mirror’s Edge .fullscreen-bottom[] --- ## 5. Prevenció d'errors Abans de dissenyar bons missatges d'error, és millor evitar que el problema passi. --- .fullscreen[] --- Super Smash Bros on Nintendo Switch .fullscreen-bottom[] --- ## 6. Reconeixer millor que recorda Minimitzar la càrrega de memòria de l'usuari fent que els objectes, les accions i les opcions estiguin visibles. L'usuari no hauria de haver de recordar la informació d'una part de l'diàleg a una altra. --- .fullscreen[] --- .fullscreen[] --- ## 7. Flexibilitat i eficiència d'ús Els acceleradors, no vistos per l'usuari principiant, milloren la interacció per a l'usuari expert de tal manera que el sistema pot servir per a usuaris inexperts i experimentats. És important que el sistema permeti personalitzar accions freqüents. --- .fullscreen[] --- ## 8. Disseny estètic i minimalista Els diàlegs no haurien de contenir informació irrellevant o que es necessiti rarament. Cada unitat extra d'informació en un diàleg competeix amb la informació important, disminuint la seva visibilitat relativa. --- .fullscreen[] --- .fullscreen[] --- ## 9. Ajudar a reconèixer, diagnosticar i recuperar-se d'errors Els missatges d'error han d'estar expressats en llenguatge planer, indicant amb precisió el problema i suggerint una solució. --- .fullscreen[] --- .fullscreen[] --- ## 10. Ajuda i documentació Tot i que és millor que es pugui utilitzar el sistema sense documentació, cal proveir a l'usuari d'ajuda i documentació. Aquesta ha de ser fàcil de buscar, centrada en la tasques d'l'usuari, amb informació de les etapes a realitzar i que no sigui molt extensa. --- .fullscreen[] --- # Bibliografia - https://www.nngroup.com/articles/ten-usability-heuristics/ - https://www.nngroup.com/articles/usability-heuristics-applied-video-games/ - https://blog.interactius.com/metodolog%C3%ADas-de-ux-evaluaci%C3%B3n-heur%C3%ADstica-parte-i-b5d02b566987 ??? Preguntes: - Quin problema resol aquesta aplicació?