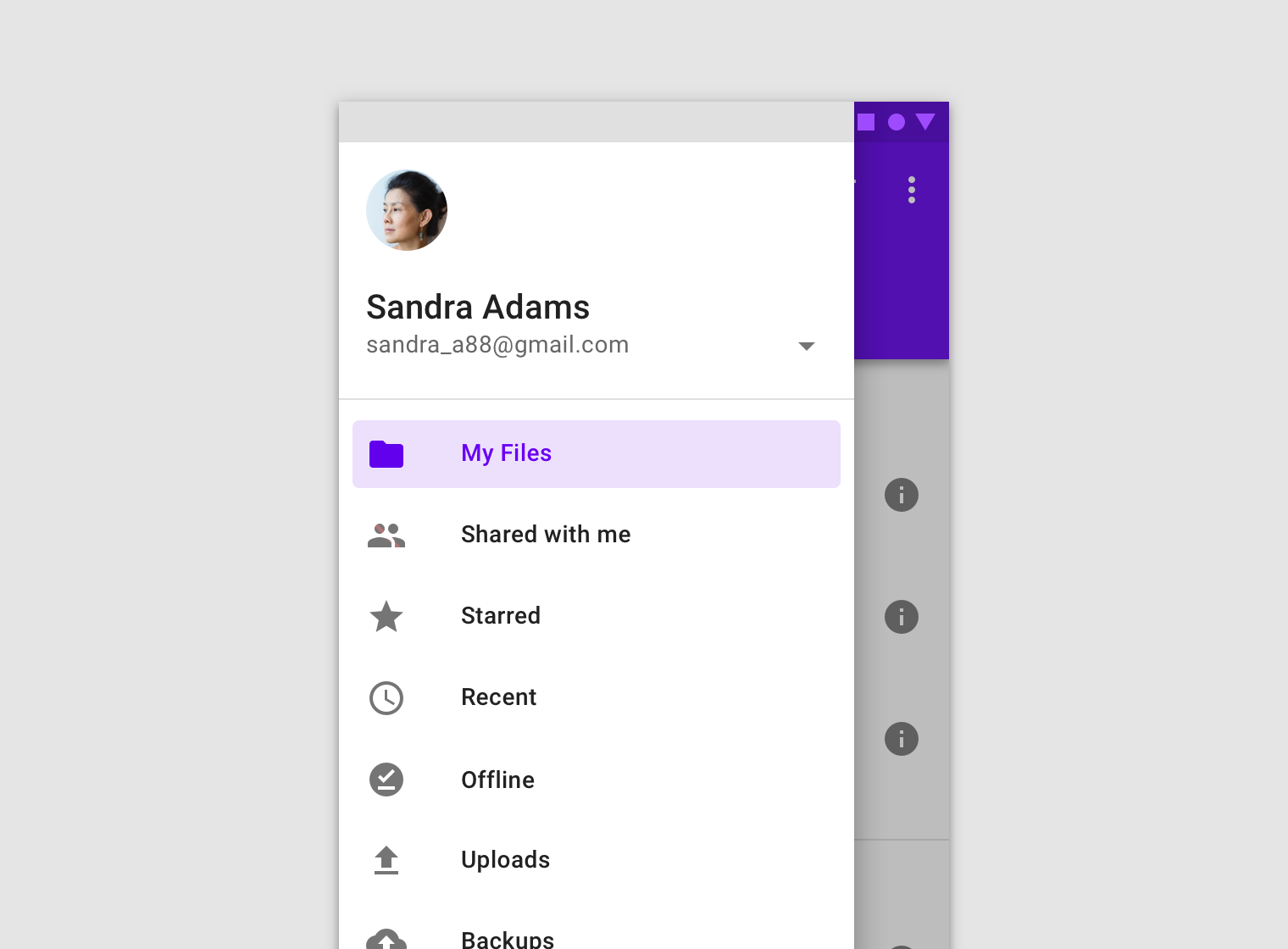
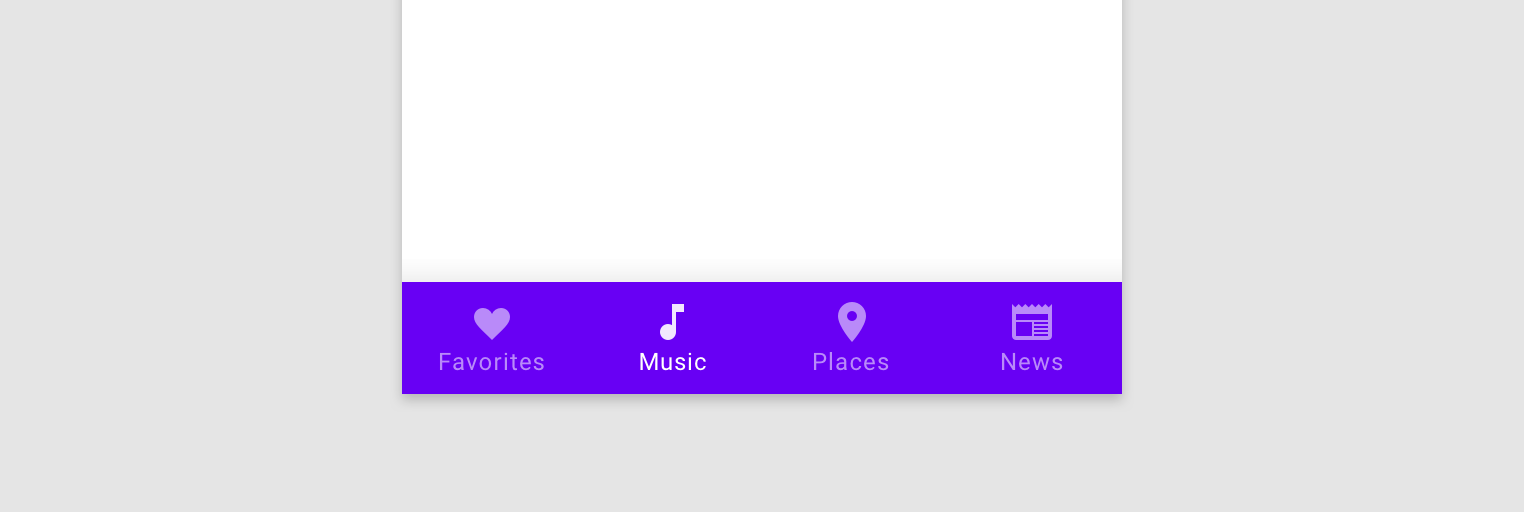
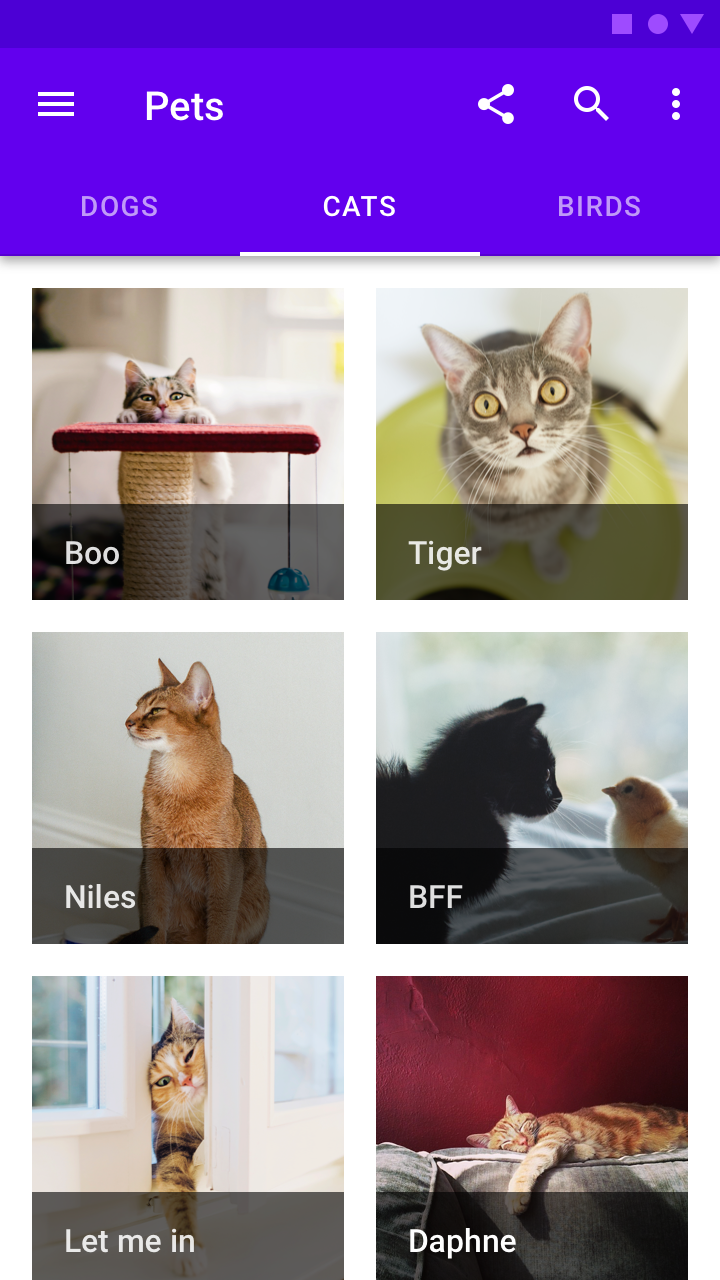
class: center, middle, inverse # Navigation .footnote[Mateu Yábar] --- # Appbar Top .fullscreen[] --- # AppBar Bottom .fullscreen[] --- # Menu .fullscreen[] --- # Navigation Drawer .fullscreen[] --- # Bottom Navigation .fullscreen[] --- # Tabs .fullscreen[] --- # Menu - xml ```xml <?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/action_settings" android:title="@string/action_settings" app:showAsAction="never" /> <item android:id="@+id/action_send" android:title="@string/menu_send" android:icon="@drawable/ic_menu_send" app:showAsAction="ifRoom" /> </menu> ``` --- # Menú - java Afegir el menú a un Fragment ```java @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setHasOptionsMenu(true); } @Override public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) { inflater.inflate(R.menu.menu_calls_fragment, menu); super.onCreateOptionsMenu(menu, inflater); } ``` --- # Menú Control del clic ```java @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection switch (item.getItemId()) { case R.id.action_settings: // Do something return true; case R.id.action_send: // Do something return true; default: return super.onOptionsItemSelected(item); } } ``` --- # Menu Control clic amb navigation. - id menu item == id fragment al navigation ```java @Override public boolean onOptionsItemSelected(MenuItem item) { NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); return NavigationUI.onNavDestinationSelected(item, navController) || super.onOptionsItemSelected(item); } ``` --- # Navigation Drawer - Tenim un template - Crear Activity amb Navigation Drawer - Floating button - 6 fragments - Menú --- # Navigation Drawer template - layout - activity: drawer(menu + header) i AppBar - Nav Header: Header del drawer - AppBar: Toolbar + floatingButton + content - content: fragment amb nav_graph --- # Navigation Drawer template - menu - drawer: items del drawer - menu: items del appBar - nav_graph --- # Navigation Drawer template - java - 6 fragments amb viewModel - Activity