Llicència
Pots copiar i redistribuir aquest material seguint la llicència Attribution-NonCommercial-ShareAlike 4.0 International CC BY-NC-SA 4.0, indicant-ne autors originals, l'origen (aquesta web), sense fins comercials i mantenint-ne aquesta la llicència
Autors:
Exercici Git - Gitlab
Sumari
Repositori Local - Remot - Col·laboratiu
En aquest exercici utilitzem comandes bàsiques de git des del terminal (Ctrl+Alt+T en linux), per crear un repositori i desar-lo a GitLab
Nota: les comandes són les ordres que van despres del simbol $
Repositori Local
Comandes: git init, git add, git commit.
- Crea un directori "m05-git":
$ mkdir m05-git-intro $ cd m05-git-intro - Utilitza el git init per inicialitzar un repositori (és important estar dins el directori)
/m05-git-intro$ git initSi comproves el contingut del directori, veuràs que s'ha ceat un subdirectori ocult: ".git"
/m05-git-intro$ ls -la - Crea un fitxer hola.txt
Si volem que git el tingui en compte per versionar-lo, necessitem infomar-li amb la comanda git add:/m05-git-intro$ git add hola.txt - Ara podem donar una primera versió d'aquest fitxer amb git commit -m "message"
/m05-git-intro$ git commit -m "Primer commit" - Afegeix algunes paraules en el document hola.txt i repeteix el add i el commit
/m05-git-intro$ git add hola.txt /m05-git-intro$ git commit -m "Segon commit, afegim text a hola.txt"
Creació repositori GitLab
-
Crea una compte a GitLab, mitjançant l'opció Google amb el teu correu electrònic @itb.cat.
- Estableix una contrasenya
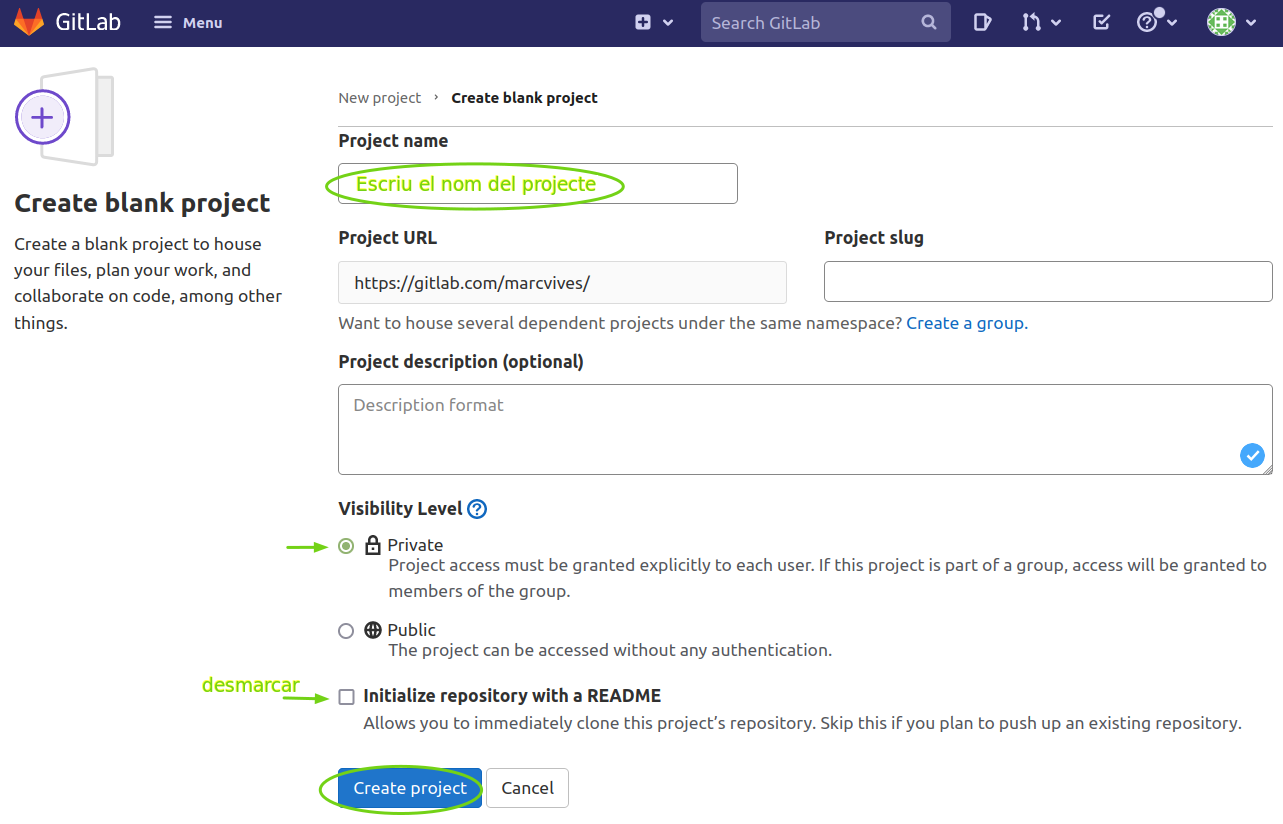
- Crea un projecte blanc
- Project name(*): elteuusuari-dam-m05-git-intro
- (*) elteuusuari correspon al teu correu electrònic, sense punts, fins @itb.cat.
- Exemple: nom.cognom.7e5@itb -> nomcognom7e5
- Visibilitat: Privat
- Desactiva l'opció d'inicialitzar amb README
- Project name(*): elteuusuari-dam-m05-git-intro

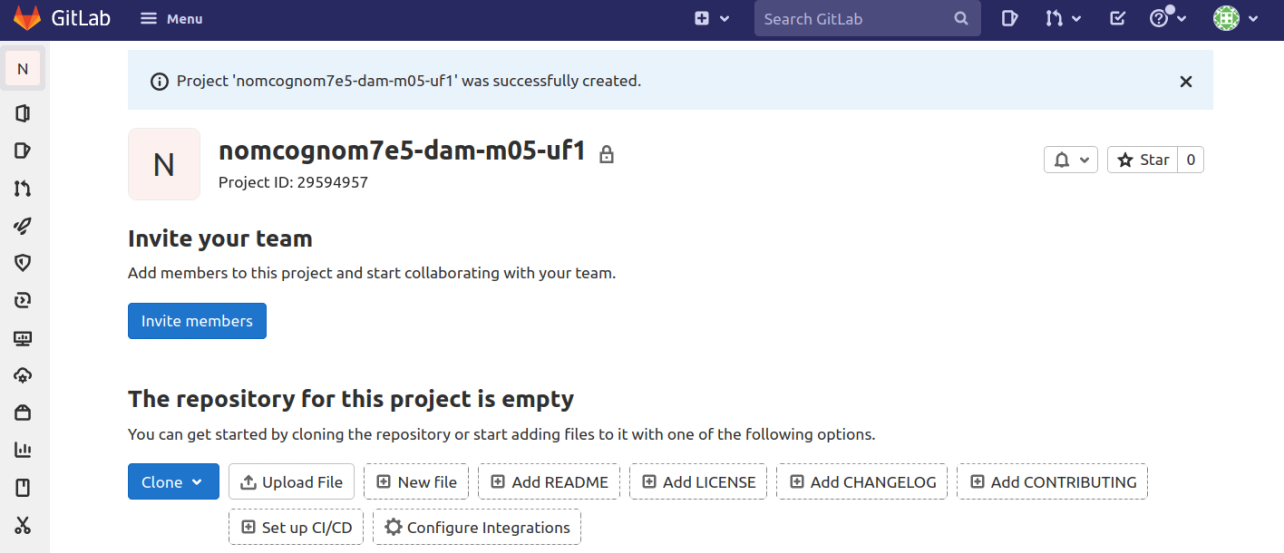
Haurieu de tindre ja un projecte buit:

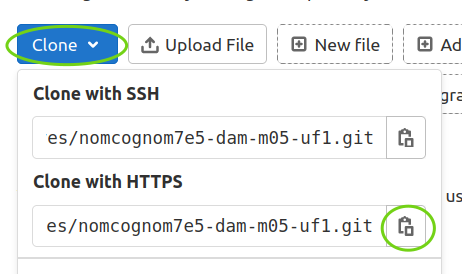
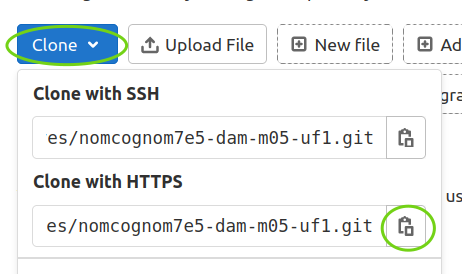
- Copiar la URL del repositori.
- Clone > Clone with HTTPS

Repositori Remot
Passar el repositori local a un repositori remot (blank project)
Comandes: git remote, git push, git pull
Quan tenim un repositori git en local, amb els seus commits, ens pot interessar passar-ho al gitlab per poder seguir treballan des d'altres ordinadors, o compartir amb els companys i professors sense dependre del nostre ordinador
Necessitem un projecte blanc a gitlab i obtenir la seva ruta:
-
Clone > Clone with HTTPS

- En el mateix directori del primer exercici utilitzem la comanda git remote
/m05-git$ git remote add origin <<url_projecte de gitlab>> - Ara podem traspassar tots els commits utilitzant la comanda
/m05-git$ git push -u origin masterResultat:

En aquest cas el git push ve amb el -u origin master. A partir d'ara podem utilitzar el git push simplement. (Fins que no creem noves branques)
Proposta
- Fes una nova modificació al fitxer hola.txt, i fes-ho visible al teu projecte de gitlab. Necessitaràs el git add, el git commit i el git push.
Baixa't el teu projecte remot
Comanda: git clone
Per continuar treballan en el teu projecte m05-git, des d'un altre ordinador, necessites fer un clone.
/m05-git$ git clone <<url_projecte de gitlab>>
Ja tens el codi al teu ordinador, i també la informació de les anteriors versions!
/m05-git$ git log
Fixa't que en fer el clone, automàticament tens definit un remote origin:
/m05-git$ git remote show origin
Així doncs ja no et calrà definir-lo.
Repositori col·laboratiu
Comandes: git clone, git merge, git pull, git push.
Ja coneixem les accions bàsiques de git, com son el add, commit i push. També sabem com configuar un remot i pujar-hi el codi amb el push
Ara treballarem en un repositori compartit entre 2 usuaris. Busca un company de classe per fer grups de 2.
Decidiu qui és el membre 1 i el membre 2. Utilitzarem el projecte que hem creat anteiorment.
Membre 1: A la configuració del teu projecte de Gitlab, busca com afegir el teu company com a "Mantainer"
Tots dos
- Feu un clone apuntant al projecte del membre 1
Membre 1:
- Crea un fitxer equip.txt_ que contingui "En aquest document desarem el nom dels membres", _"commiteja"__ aquest canvi (recorda fer l'add) i puja al remot (push).
Membre 2:
- Per actualitzar el teu directori, necessitaràs fer un git pull
/m05-git$ git pullComprova que ja apareix el fitxer autors.txt
Tots dos
- A sota la línea que ja existeix, anota el teu nom
- Fes el commit d'aquest canvi
-
Feu un push, pimer el membre 1 i despres el membre 2
En aquest punt, el membre 2 rebrà un error:
! [rejected] master -> master (fetch first) error: s'ha produït un error en pujar algunes referències a «https://gitlab.com/marcvives/nomcognom7e5-dam-m05-uf1» pista: S'han rebutjat les actualitzacions perquè el remot conté canvis pista: que no teniu localment. Això acostuma a ser causat per un altre dipòsit pista: que ha pujat a la mateixa referència. Pot ser que primer vulgueu pista: integrar els canvis remots (per exemple, «git pull ...») abans de pista: pujar de nou. pista: Vegeu la «Nota sobre avanços ràpids» a «git push --help» per a més informació.El missatge és força descriptiu, fixeu-vos que us proposa una sol·lució.
Membre 2, fes el git pull i fixa't amb el missatge d'atenció:
La fusió automàtica ha fallat; arregleu els conflictes i després comenteu el resultat.
Ens toca revisar el fitxer autors.txt ja que la versió del remot tenia un contingut, i la nostra versió local, no coneixia aquest canvi quan hem fet el nostre últim commit.
Fixeu-vos en el fitxer equip.txt en el pc del membre 2, apareixen unes línies que no heu escrit.
Aquestes linies informen els blocs de "codi" que han generat conflicte.
- Edita equip.txt per deixar el contingut correcte
- Fes un commit d'aquest fitxer
- Puja el commit al remot (push)
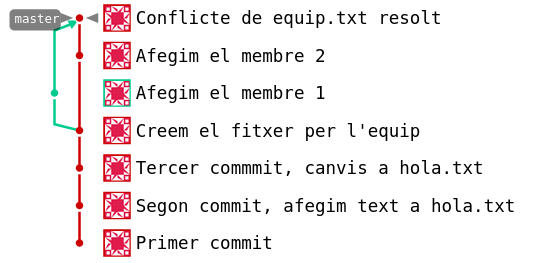
Des de gitlab, pots observar un gràfic similar al seguent:

- Què ha de fer el Membre 1 per actualitzar el seu equip.txt amb els canvis que ha pujat el company?
My web
En aquest exercici farem grups de tres persones.
Ens hem ajuntat tres companys de classe per fer una web molt simple que expliqui com funciona GIT. Després de cada pas assegura't que estigui tot pujat al gitlab.
PAS 1.
Creeu un projecte compartit amb el següent arxius del projecte
- Un arxiu myGroupPage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Projecte web compartit </title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>GIT</h1>
<div class="intro">
<h2>Introducció</h2>
<p>Escriu aquí una breu introducció sobre git i comandes bàsiques</p>
</div>
<div class="branches">
<h2>Branques</h2>
<p>Escriu aquí una breu descripció del què són les branques i comandes bàsiques</p>
</div>
<div class="remot">
<h2>Remot</h2>
<p>Escriu aquí una breu descripció de com es treballa en remot i comandes bàsiques</p></div>
</div>
</div>
</body>
</html>
- Un arxiu anomenat style.css que farà que la nostra pàgina tingui una certa estètica
body {
background-color: #FFFFFF }
h1 {
text-align: center;
color: #009688;
}
h2 {
text-align: left;
color: #009688;
}
.container{
margin: 20px;
}
div p {
margin:25px;
padding: 50px;
border-style: groove;
border-radius: 5px;
border-color: #009688;
}
.intro h2 {
}
.branches h2 {
}
.remote h2 {
}
Pas 2
Per tal de distribuir-vos les tasques i no tenir tanta feina cada un de vosaltres farà l'explicació d'una part de la pàgina
- Alumne 1
- Obre l'arxiu html ecriu un text d'introducció just on diu "Escriu aquí una breu introducció sobre git i comandes bàsiques". Es tracta de que amb paraules teves expliquis el més important/interessant per a tu (l'extensió ha de ser com si es tractés d'un tweet) i les comandes més importants
- Alumne 2
- Feu el mateix pel tema de branques
- Alumne 3
- Feu el mateix pel tema de remots
Pas 3
- Treballant en parl·lel, modificar el color del web. Obre l'arxiu style.css i canvia el color del requadre que has fet tu. Per exemple si has fet la intro cerca aquest tros de codi al final del document
.intro h2 {
border-color: #009688;
}
Per canviar el color modifica els números (no la quantitat de digits). Pots trobar colors aquí
Pas 4
Finalment has decidit que no t'agrada el color de fons i has decidit canviar-lo.
Modifica el color de la següent línia i posa el que més t'agradi.
body {
background-color: #FFFFFF
}
Material desenvolupat per Marc Vives