Exercicis Css
TOC
- Javascript
- Highlight Welcome
- Highlight welcome as class
- ItemList
- ItemListWithRemove
- Counter
- Formulari Dades personals
- Nice top bar
- Busca mines
- Exercicis API
Javascript
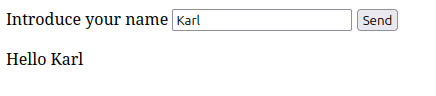
HelloName
Fes un programa que donat el següent html
<label for="nameInput">Introduce your name</label>
<input id="nameInput"/>
<button>Send</button>
<p id="result"></p>
Al fer clic al botó, es modifiqui el text del segon paragraf per a que es mostri el text Hello nom.1

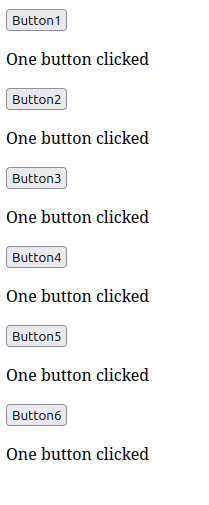
One button clicked
Fes un programa que donat el següent html
<button>Button1</button>
<p class="result"></p>
<button>Button2</button>
<p class="result"></p>
<button>Button3</button>
<p class="result"></p>
<button>Button4</button>
<p class="result"></p>
<button>Button5</button>
<p class="result"></p>
<button>Button6</button>
<p class="result"></p>
Al fer clic a un dels botons, es mostri a tots els paragrafs el text One button clicked.

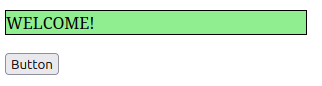
Highlight Welcome
Donat el següent html
<p>WELCOME!</p>
<button>Button</button>
Fes que al fer clic al botó es modifiqui l'estil del paragraf per a que es mostri així:

Highlight welcome as class
Fes una copia de l'exercici anterior per que, al fer clic al botó s'afegeixi/tregui la classe "highlited" al paragraf (defineix l'estil al css).
Fes que la transisió es fagi amb una animació.
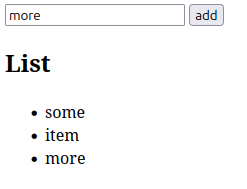
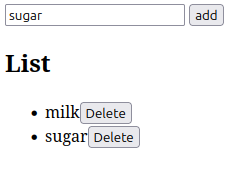
ItemList
Donat el següent html
<input id="textInput"/>
<button id="add">add</button>
<h2>List</h2>
<ul id="list">
</ul>
Al fer clic al botó s'ha d'afegir el text introduït al input a la llista.
Si el text és buit mostra missatge d'error "El text és buit" en un alert.

ItemListWithRemove
Modifica l'exercici anterior per que cada element de la llista tingui un botó esborrar, que al clicar-se esborri l'element de la llista.

Counter
Fes una pàgina que sigui un marcador d'un estadi.
Ha de tenir les puntuacións dels dos equips dos botons per incrementar les puntuacions.
Formulari Dades personals
Fes un formulari on l'usuari ha d'introduïr les seves dades personals (nom, cognoms, adreça, edat, email i telèfon).
Si és menor d'edat també ha de mostrar nom i congnoms del tutor.
Fes que, al fer al submit del formulari es validin els camps per javascript. Si hi ha errors, mostra'ls i cancel·la l'enviament del formulari. Tots els camps són obligatoris, edat ha de ser numerica, etc.
Quan el formulari s'envii s'ha de mostrar una pàgina que digui "formulari enviat correctament" (usant l'action del formulari).
Fes un formulari "elegant" usant css.
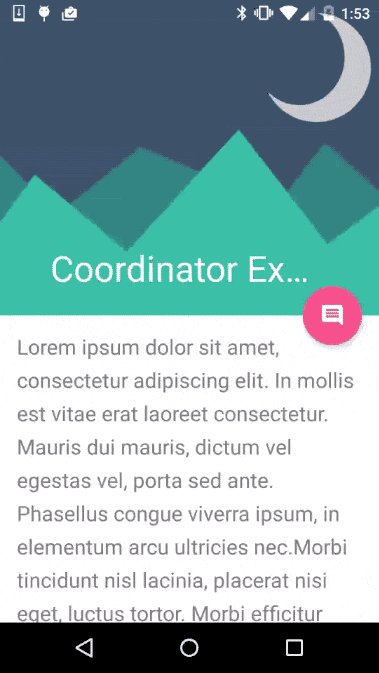
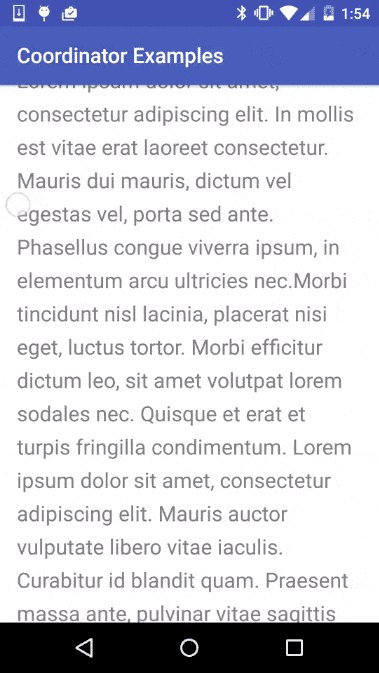
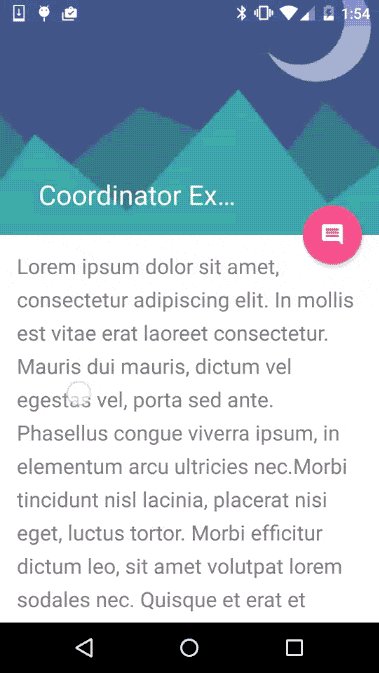
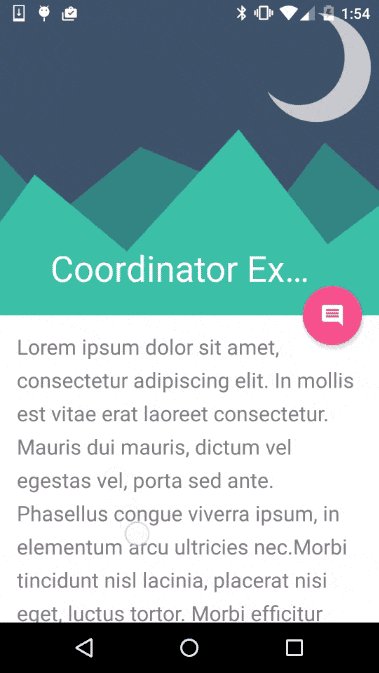
Nice top bar
Fes una pàgina que tingui una barra de color amb un titol de 600px d'alçada.
A sota hi ha d'haver molt de text.
Fes que, a mesura que es fa scroll a la pàgina, l'alçada de la barra del títol vagi decreixent fins a quedar a 100px.1
Semblant al següent imatge:

Busca mines
Fes un busca mines de 8*8 amb 10 mines simplificat on no es mostra el numero de mines adjacents a l'obrir una casella sense mines. Només mostra si hi ha una mina o no.
La següent funció ens retorna un número aleatori del 0..1
Math.random()
Extra
Mostra també el nombre de mines adjacents.
Exercicis API
Current weather
Volem fer una web que mostri la meteo actual a l'ITB.
Crea l'HTML, Css (fes-ho elegant i responsive) i javascripts que necessitis.
- Registra't a la web openweathermap https://home.openweathermap.org/users/sign_up
- Obté una APIKEY
- La següent url ens retorna la meteo acutal a l'ITB: https://api.openweathermap.org/data/2.5/weather?lat=41.4534225&lon=2.1837151&appid=REPLACE_API_KEYd&units=metric&lang=ca
Utilitza els caracters d'emoticones que representen el temps: https://www.w3schools.com/charsets/ref_emoji_weather.asp
Noticies
Fes una web que mostri una llista de noticies actuals de ciència.
Descarrega't les dades usant javascript de https://newsapi.org/v2/top-headlines?category=science&apiKey=REPLACE_API_KEY