Exercicis Css
TOC
- Exercici Snatch
- Exercici BoxProperties
- Exercici Background
- Exercici float
- Exercici flexbox
- Exercici media queries
- Exercici general - flex - queries
- Exercici Grid
- Exercici Mario
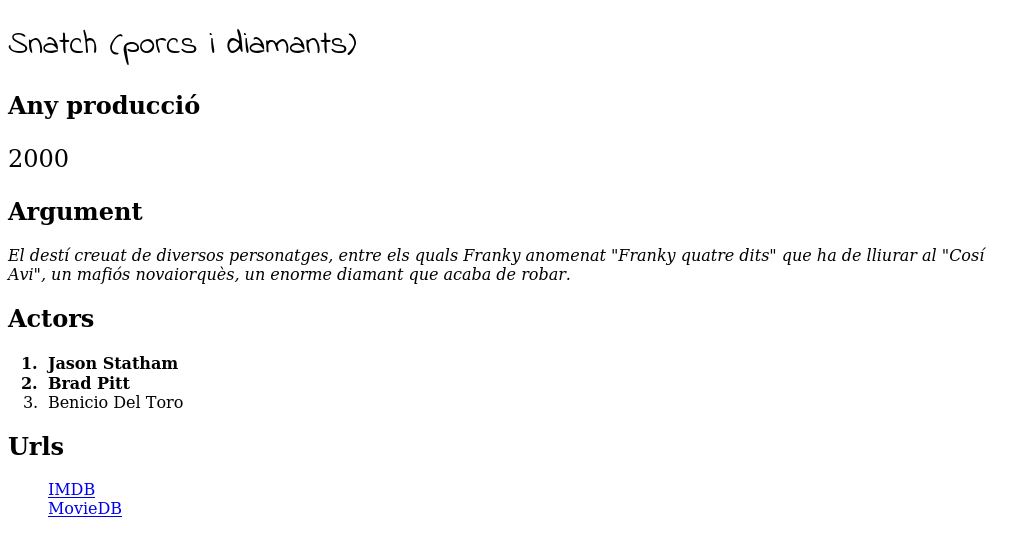
Exercici Snatch
Usant el html inicial, modifica'l per a que es mostri així. Pots afegir ids i classes a l'Html. Publica-ho a la web d'exercicis.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Snatch (porcs i diamants)</title>
</head>
<body>
<h1>Snatch (porcs i diamants)</h1>
<h2>Any producció</h2>
<p>2000</p>
<h2>Argument</h2>
<p>El destí creuat de diversos personatges, entre
els quals Franky anomenat "Franky quatre dits" que ha de
lliurar al "Cosí Avi", un mafiós novaiorquès, un enorme
diamant que acaba de robar.</p>
<h2>Actors</h2>
<ol>
<li>Jason Statham</li>
<li>Brad Pitt</li>
<li>Benicio Del Toro</li>
</ol>
<h2>Urls</h2>
<ul>
<li><a href="https://www.imdb.com/title/tt0208092/">IMDB</a></li>
<li><a href="https://www.themoviedb.org/movie/107-snatch">MovieDB</a></li>
</ul>
</body>
</html>
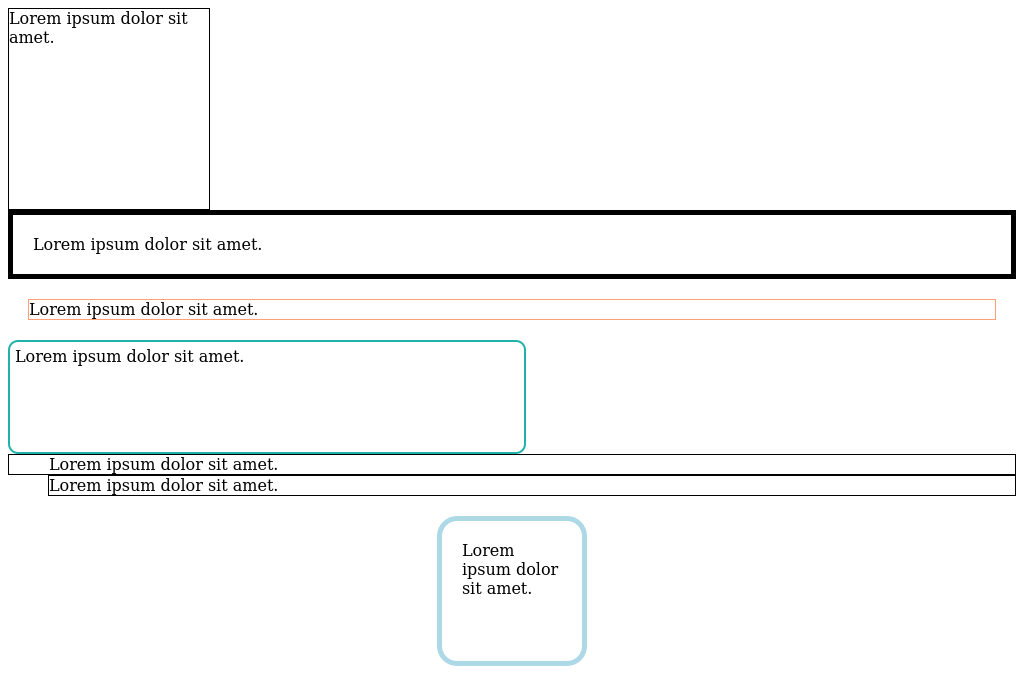
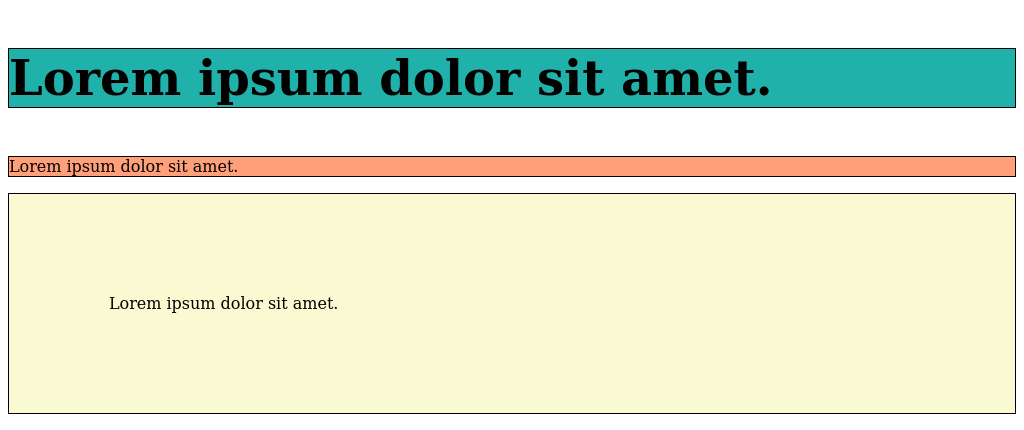
Exercici BoxProperties
Usant el següent html, afegeix un css per a que sigui com la següent captura de pantalla
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Box Properties</title>
<link rel="stylesheet" href="css/box_properties.css">
</head>
<body>
<div id="figure1">Lorem ipsum dolor sit amet.</div>
<div id="figure2">Lorem ipsum dolor sit amet.</div>
<div id="figure3">Lorem ipsum dolor sit amet.</div>
<div id="figure4">Lorem ipsum dolor sit amet.</div>
<div id="figure5">Lorem ipsum dolor sit amet.</div>
<div id="figure6">Lorem ipsum dolor sit amet.</div>
<div id="figure7">Lorem ipsum dolor sit amet.</div>
</body>
</html>
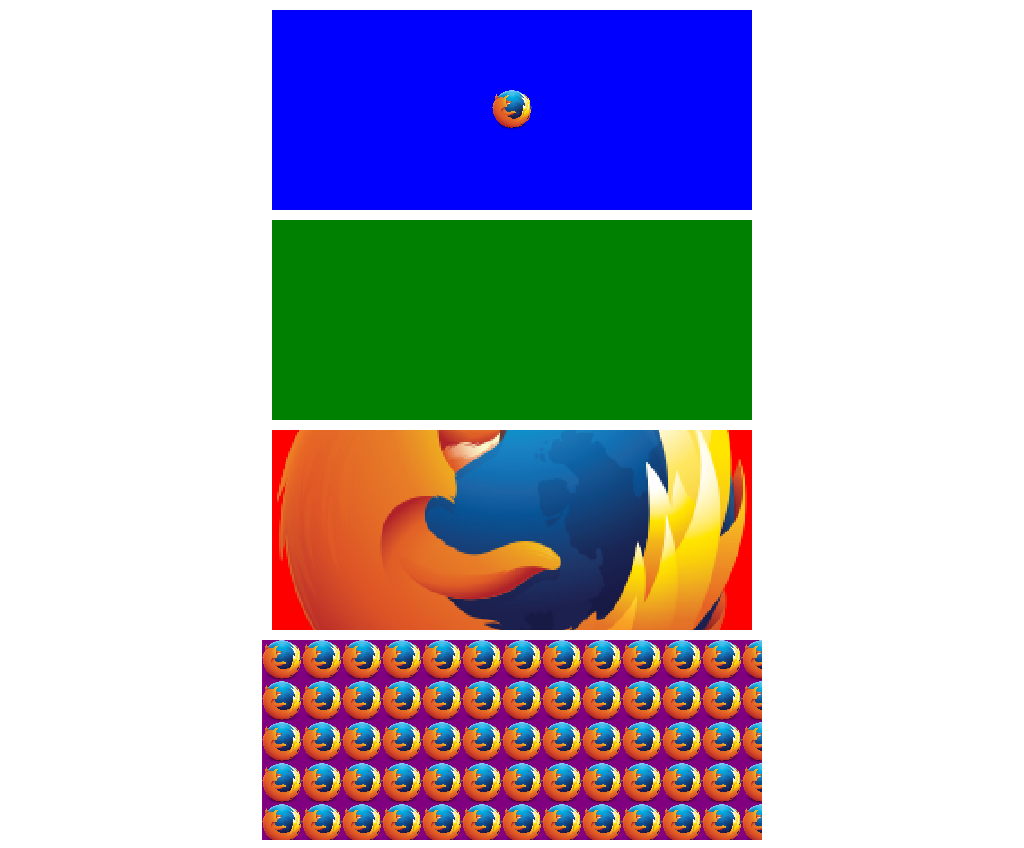
Exercici Background
Usan't el següent html, fes el css per a aconseguir el següent resultat
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Background</title>
<link rel="stylesheet" href="css/background.css"/>
</head>
<body>
<main>
<div id="centered_small_icon"></div>
<div id="green_line"></div>
<div id="full_width_icon"></div>
<div id="repeated_icon"></div>
</main>
</body>
</html>
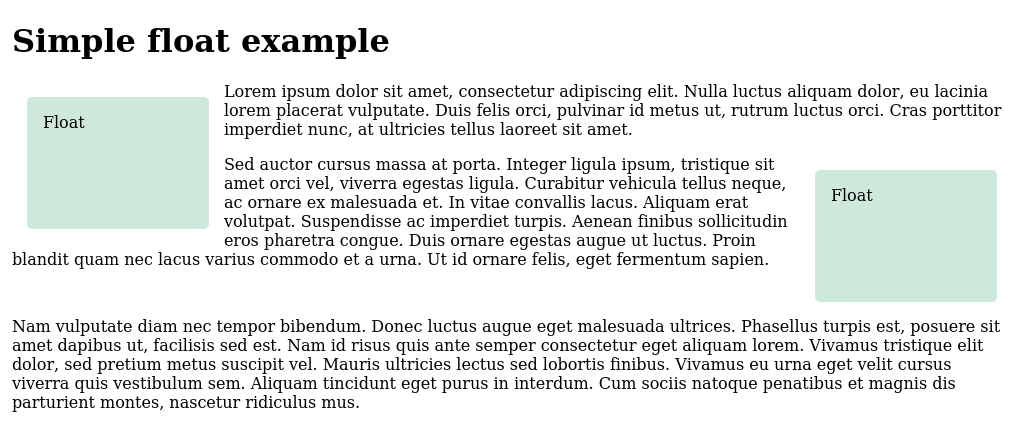
Exercici float
Usan't el següent html, fes el css per a aconseguir el següent resultat
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/display_float.css"/>
</head>
<body>
<main>
<h1>Simple float example</h1>
<div>Float</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla luctus aliquam dolor, eu lacinia lorem placerat vulputate. Duis felis orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet.</p>
<div>Float</div>
<p>Sed auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicula tellus neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius commodo et a urna. Ut id ornare felis, eget fermentum sapien.</p>
<p>Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet dapibus ut, facilisis sed est. Nam id risus quis ante semper consectetur eget aliquam lorem. Vivamus tristique elit dolor, sed pretium metus suscipit vel. Mauris ultricies lectus sed lobortis finibus. Vivamus eu urna eget velit cursus viverra quis vestibulum sem. Aliquam tincidunt eget purus in interdum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
</main>
</body>
</html>
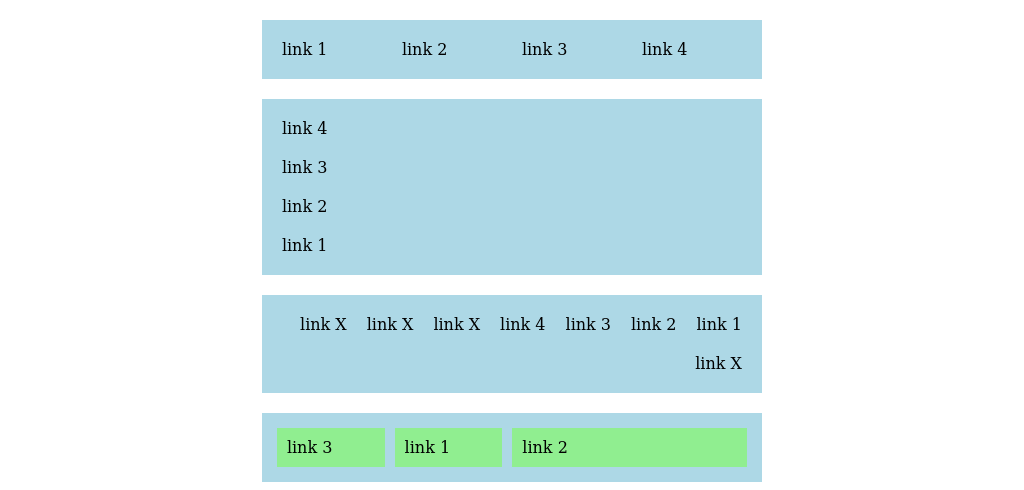
Exercici flexbox
Usan't el següent html, fes el css per a aconseguir el següent resultat
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Exercici flexbox</title>
<link rel="stylesheet" href="css/display_flex1.css"/>
</head>
<body>
<main>
<nav id="first">
<div class="b1 button">link 1</div>
<div class="b2 button">link 2</div>
<div class="b3 button">link 3</div>
<div class="b4 button">link 4</div>
</nav>
<nav id="second">
<div class="b1 button">link 1</div>
<div class="b2 button">link 2</div>
<div class="b3 button">link 3</div>
<div class="b4 button">link 4</div>
</nav>
<nav id="third">
<div class="b1 button">link 1</div>
<div class="b2 button">link 2</div>
<div class="b3 button">link 3</div>
<div class="b4 button">link 4</div>
<div class="bx button">link X</div>
<div class="bx button">link X</div>
<div class="bx button">link X</div>
<div class="bx button">link X</div>
</nav>
<nav id="forth">
<div class="b1 button">link 1</div>
<div class="b2 button">link 2</div>
<div class="b3 button">link 3</div>
</nav>
</main>
</body>
</html>
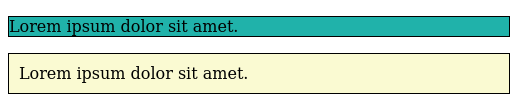
Exercici media queries
Usan't el següent html, fes el css per a aconseguir el següents resultats
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Media Queries</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/mediaqueries.css"/>
</head>
<body>
<p id="figure1">Lorem ipsum dolor sit amet.</p>
<p id="figure2">Lorem ipsum dolor sit amet.</p>
<p id="figure3">Lorem ipsum dolor sit amet.</p>
</body>
</html>
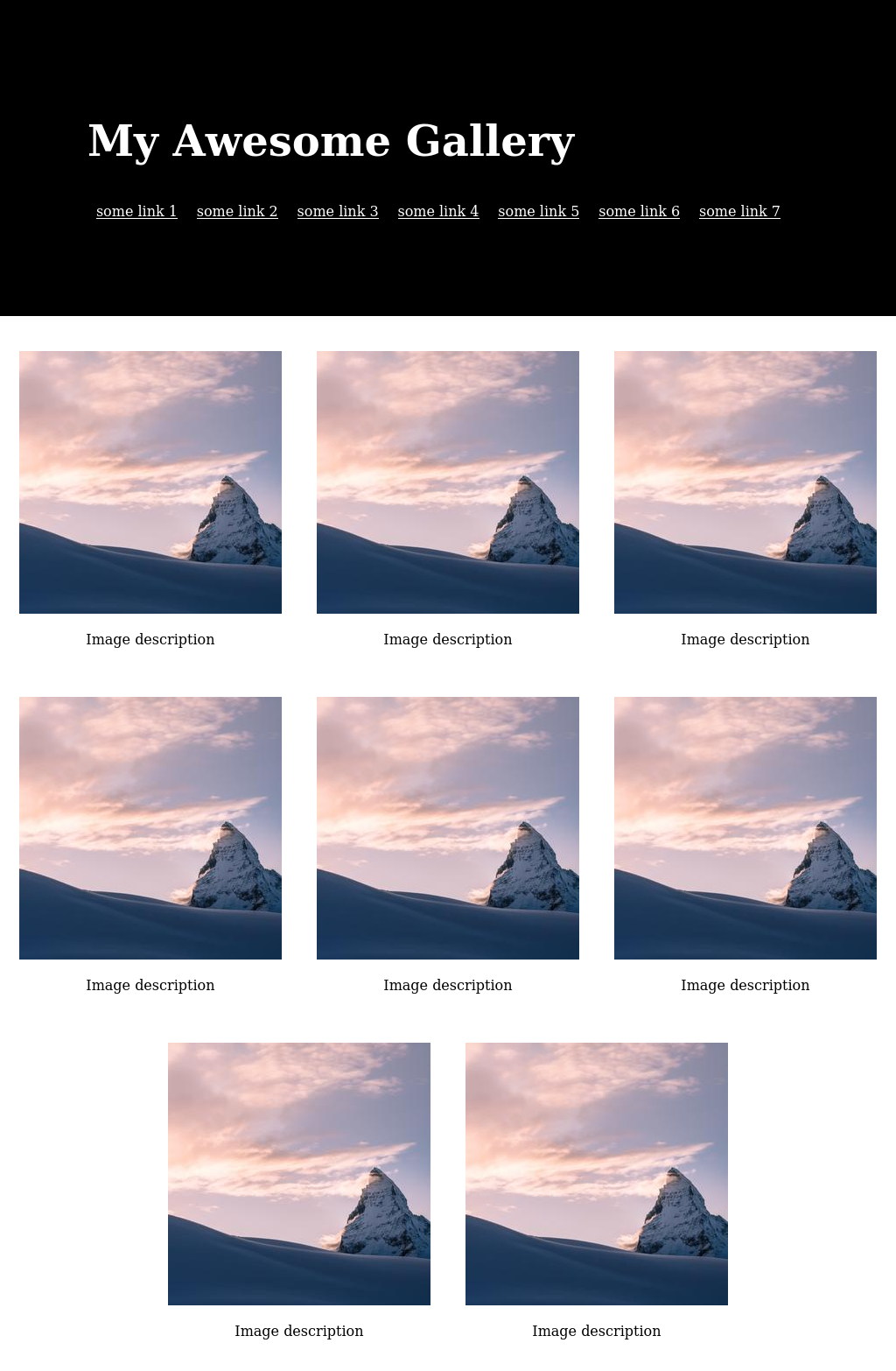
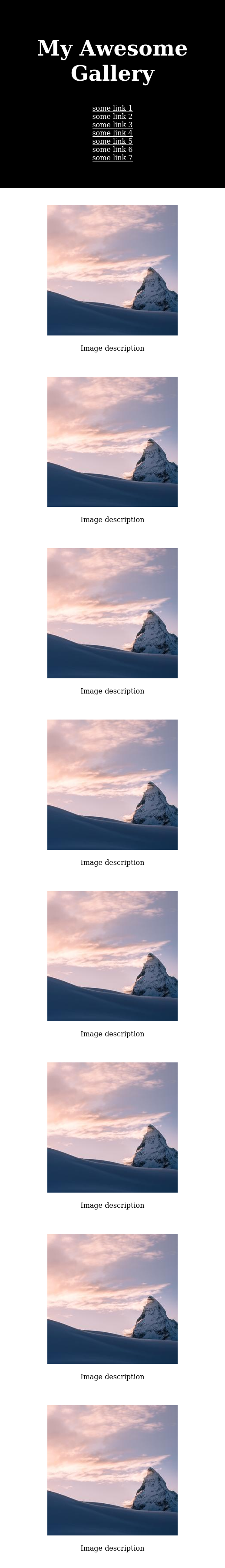
Exercici general - flex - queries
Usan't el següent html, fes el css per a aconseguir el següents resultats
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Exercici flexbox</title>
<link rel="stylesheet" href="css/general-flex-queries.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<main>
<header>
<h1>My Awesome Gallery</h1>
<nav>
<a href="#">some link 1</a>
<a href="#">some link 2</a>
<a href="#">some link 3</a>
<a href="#">some link 4</a>
<a href="#">some link 5</a>
<a href="#">some link 6</a>
<a href="#">some link 7</a>
</nav>
</header>
<div>
<div>
<img src="https://picsum.photos/id/866/300/300">
<p>Image description</p>
</div>
<div>
<img src="https://picsum.photos/id/866/300/300">
<p>Image description</p>
</div>
<div>
<img src="https://picsum.photos/id/866/300/300">
<p>Image description</p>
</div>
<div>
<img src="https://picsum.photos/id/866/300/300">
<p>Image description</p>
</div>
<div>
<img src="https://picsum.photos/id/866/300/300">
<p>Image description</p>
</div>
<div>
<img src="https://picsum.photos/id/866/300/300">
<p>Image description</p>
</div>
<div>
<img src="https://picsum.photos/id/866/300/300">
<p>Image description</p>
</div>
<div>
<img src="https://picsum.photos/id/866/300/300">
<p>Image description</p>
</div>
</div>
</main>
</body>
</html>
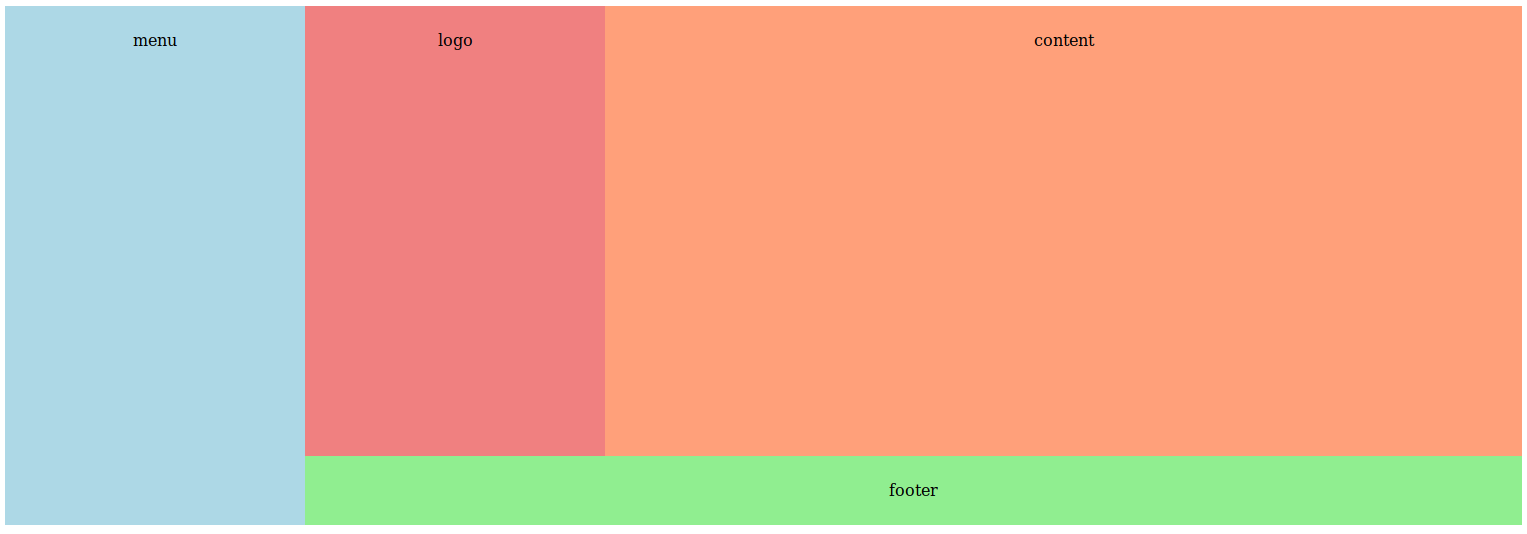
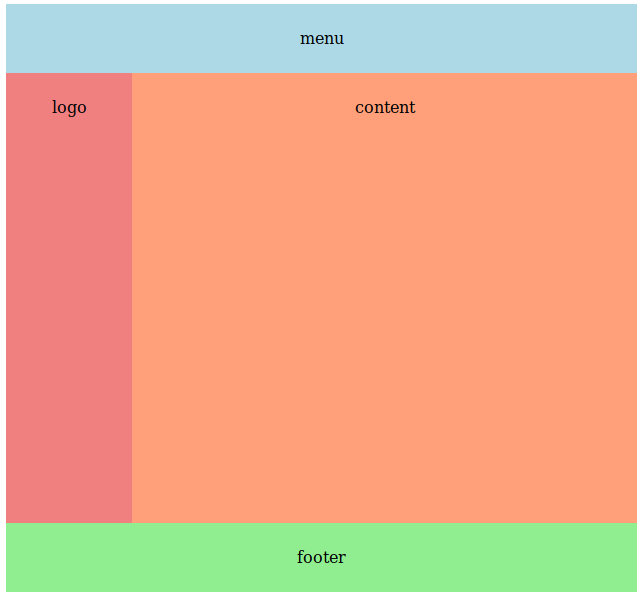
Exercici Grid
Usan't el següent html i grid layout, fes el css per a aconseguir el següent resultat
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Grid exercice</title>
<link href="css/grid.css" rel="stylesheet">
</head>
<body>
<div id="container">
<nav class="box">menu</nav>
<div id="logo" class="box">logo</div>
<section id="content" class="box">content</section>
<footer class="box">footer</footer>
</div>
</body>
</html>
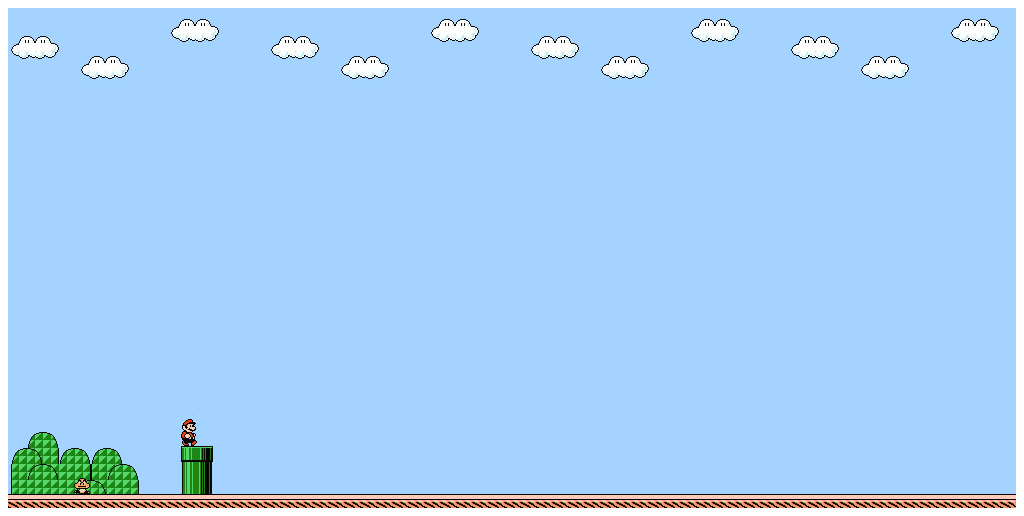
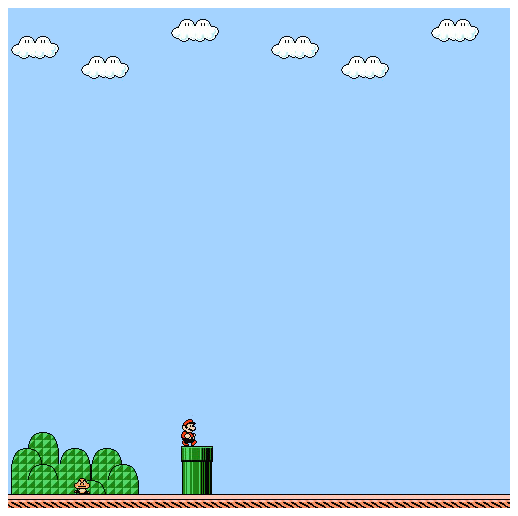
Exercici Mario
Usan't el següent html, fes el css per a aconseguir el següent resultat
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Mario</title>
<link rel="stylesheet" href="css/mario.css">
</head>
<body>
<main>
<div id="clouds"></div>
<div id="mario"></div>
<div id="base"></div>
</main>
</body>
</html>